|
|
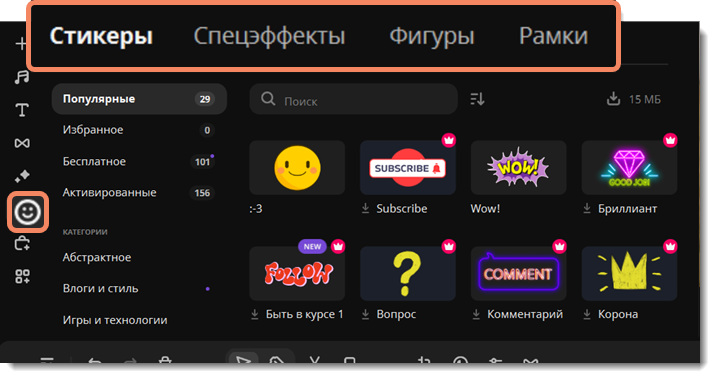
Элементы
Добавьте элементы
-
Нажмите кнопку Элементы на панели слева.
-
Перейдите в один из разделов: Стикеры, Спецэффекты, Фигуры или Рамки.
-
Чтобы посмотреть элементы, кликните по их картинкам.
-
Если вам понравился элемент, нажмите на сердечко
 и он добавится в Избранное.
и он добавится в Избранное.

5. Разместите нужные элементы на таймлайне:
-
Перетаскивайте стикеры, спецэффекты и фигуры на дорожку титров монтажного стола. Вы можете наслаивать несколько элементов на дорожке титров одновременно.
-
Перетаскивайте рамки на дорожку дополнительного видео.
Измените элементы
-
Дважды щелкните по клипу стикера, фигуры или рамки на таймлайне. Сверху откроется панель редактирования.
-
Установите значение длительности или измените цвет элемента, если эта опция доступна.
-
Нажмите Применить, чтобы сохранить изменения.

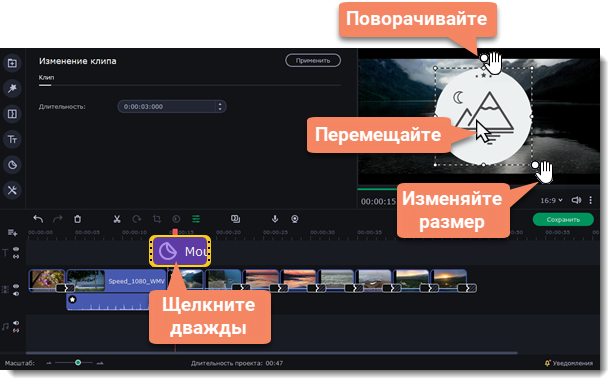
4. Чтобы изменить положение стикера или фигуры на экране, дважды щелкните по клипу элемента. В плеере появится рамка редактирования. Потяните за углы рамки, чтобы изменить размер, и за сам элемент, чтобы переместить его. Чтобы повернуть элемент, нажмите и потяните за белую точку наверху рамки.
5. Нажмите Применить, чтобы сохранить изменения.

К стикерам нельзя применять переходы, но можно анимировать их.
Движение стикера
Во вкладке Движение стикер можно привязать к движущемуся объекту, и он будет следовать за ним.
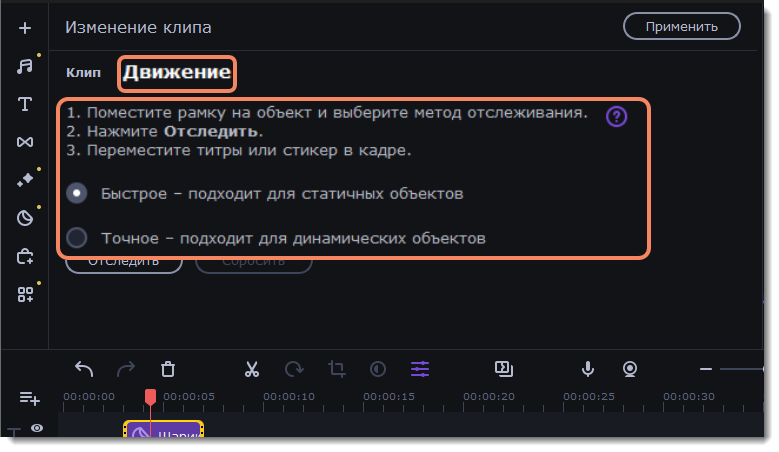
1. В настройках стикера перейдите во вкладку Движение.
2. Выберите метод отслеживания:
-
Быстрый для статичных объектов.
-
Точный для движущихся объектов.

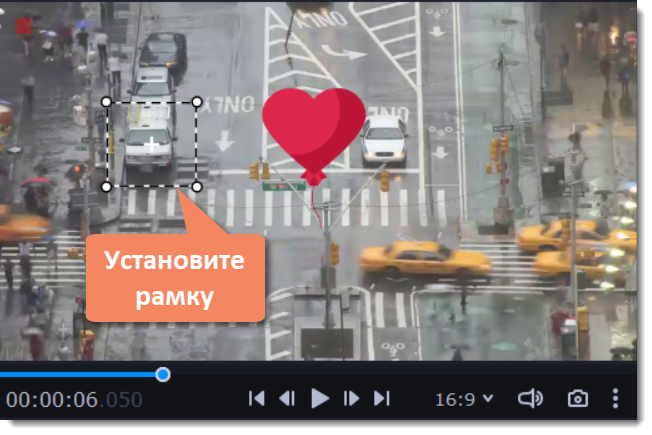
3. В плеере установите рамку на объекте, который хотите отследить.

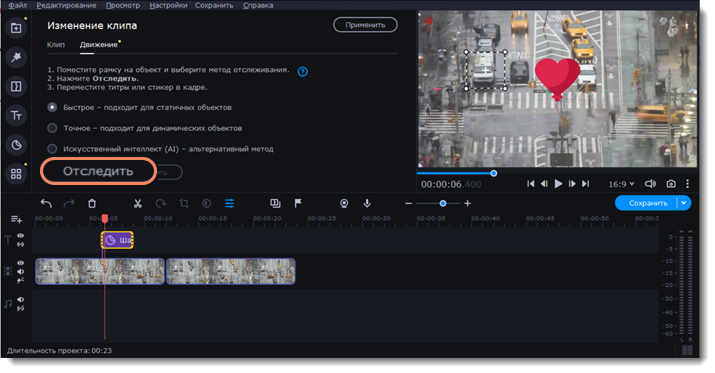
4. Нажмите Отследить, чтобы привязать стикер к объекту.

Смотрите также: